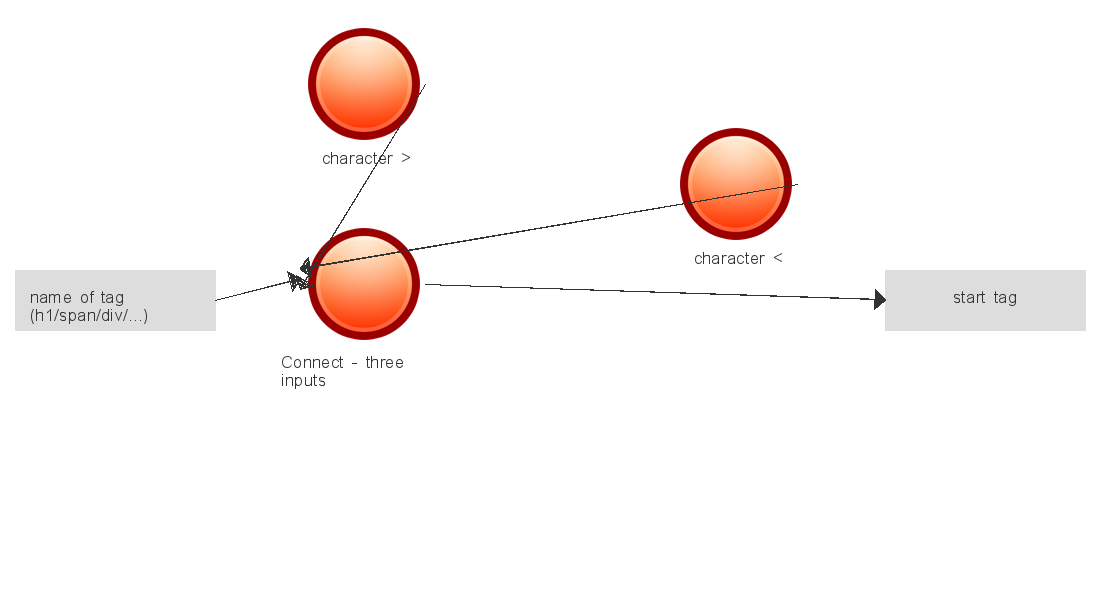
Inputs
-
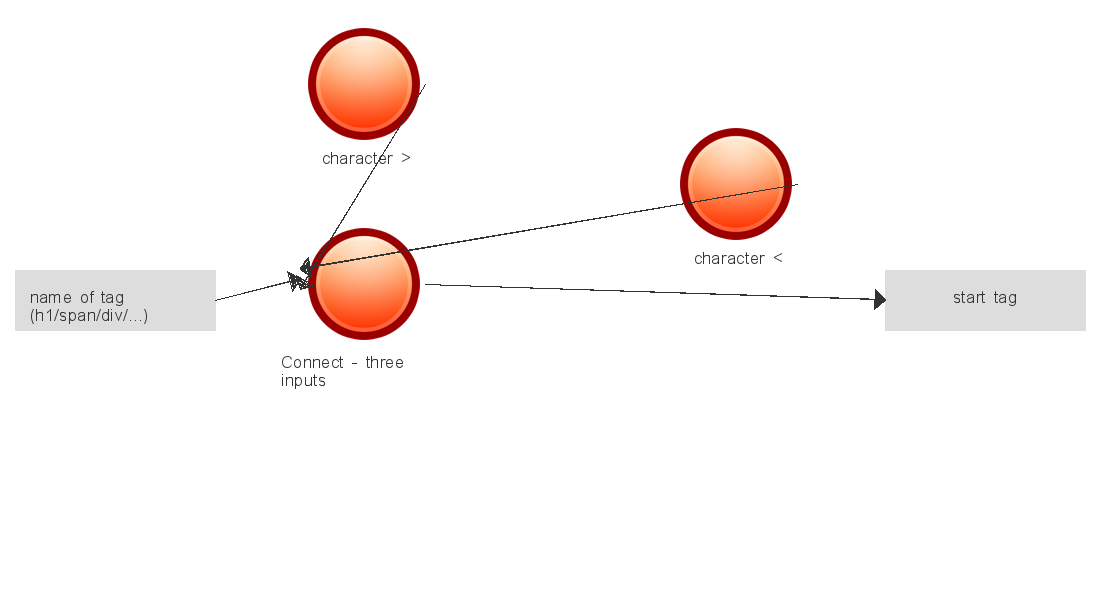
name of tag (h1/span/div/...)
Outputs
Neuron type
Best algorithm has been found - locked
Patterns
| Pattern |
Input |
Output |
| 1. |
| name of tag (h1/span/div/...): |
h1 |
|
|
| 2. |
| name of tag (h1/span/div/...): |
div |
|
|
| 3. |
| name of tag (h1/span/div/...): |
span |
|
|
Applicable neurons
-
 Connect - three inputs
Connect - three inputs
-
 character <
character <
-
 character >
character >
-
 Get substring between string1 and string2
Get substring between string1 and string2
-
 constant x.xx
constant x.xx
Algorithm
Test
Code made by AI:
/**
* 2:
*
* @return {Array}
*/
function neuron502()
{
return [2];
}
/**
* 6:
*
* @return {Array}
*/
function neuron506()
{
return [6];
}
/**
* Connect - two inputs:
*
* @param x1 Variable A
* @param x2 Variable B
* @return {Array}
*/
function neuron520(x1, x2)
{
return [x1.toString()+x2.toString()];
}
/**
* Ascii code into character:
*
* @param x1 ascii code
* @return {Array}
*/
function neuron585(x1)
{
return [String.fromCharCode(x1)];
}
/**
* character >:
*
* @return {Array}
*/
function neuron607()
{
var outputs = [];
arr = neuron502();
outputs[0] = arr[0];
arr = neuron506();
outputs[1] = arr[0];
arr = neuron520(outputs[1], outputs[0]);
outputs[2] = arr[0];
arr = neuron585(outputs[2]);
outputs[3] = arr[0];
return[outputs[3]];
}
/**
* 0:
*
* @return {Array}
*/
function neuron500()
{
return [0];
}
/**
* 6:
*
* @return {Array}
*/
function neuron506()
{
return [6];
}
/**
* Connect - two inputs:
*
* @param x1 Variable A
* @param x2 Variable B
* @return {Array}
*/
function neuron520(x1, x2)
{
return [x1.toString()+x2.toString()];
}
/**
* Ascii code into character:
*
* @param x1 ascii code
* @return {Array}
*/
function neuron585(x1)
{
return [String.fromCharCode(x1)];
}
/**
* character <:
*
* @return {Array}
*/
function neuron606()
{
var outputs = [];
arr = neuron500();
outputs[0] = arr[0];
arr = neuron506();
outputs[1] = arr[0];
arr = neuron520(outputs[1], outputs[0]);
outputs[2] = arr[0];
arr = neuron585(outputs[2]);
outputs[3] = arr[0];
return[outputs[3]];
}
/**
* Connect - two inputs:
*
* @param x1 Variable A
* @param x2 Variable B
* @return {Array}
*/
function neuron520(x1, x2)
{
return [x1.toString()+x2.toString()];
}
/**
* Connect - three inputs: Connect stringA + stringB + stringC
*
* @param x1 string A
* @param x2 string B
* @param x3 string C
* @return {Array}
*/
function neuron564(x1, x2, x3)
{
var outputs = [];
outputs[0] = x1;
outputs[1] = x2;
outputs[2] = x3;
arr = neuron520(outputs[1], outputs[2]);
outputs[3] = arr[0];
arr = neuron520(outputs[0], outputs[3]);
outputs[4] = arr[0];
return[outputs[4]];
}
/**
* name into start tag:
*
* @param x1 name of tag (h1/span/div/...)
* @return {Array}
*/
function neuron609(x1)
{
var outputs = [];
outputs[0] = x1;
arr = neuron607();
outputs[1] = arr[0];
arr = neuron606();
outputs[2] = arr[0];
arr = neuron564(outputs[2], outputs[0], outputs[1]);
outputs[3] = arr[0];
return[outputs[3]];
}
Code made by AI:

 name into start tag
name into start tag Connect - three inputs
Connect - three inputs  character <
character <  character >
character >  Get substring between string1 and string2
Get substring between string1 and string2  constant x.xx
constant x.xx